Web应用开发:ASP.NET 大学场地预约借用系统
这个是我在修专业课《Web应用开发技术》时的结课作业,分组是按5人一组的。结果由于我是大四老学长回来补修的。就自己单干了。采用了asp.net技术开发的,前端用了一些CSS框架进行美化。数据交互采用AJAX,数据库用的SQL Sever。
1、目标与应用场景
同学们在进行各类活动时,通常需要一定的场地配合。如果是室外场地,例如操场等无需进行借用预约便可使用。但是大部分活动都需要在室内场地完成,例如开团员大会,开班会,班级联谊等。再者,教师群体需要举办学术交流活动等也需要室内的场地完成。华中科技大学的教室和公用场地十分充足,即使在工作日,也有很多空闲的场地剩余。场地包括启明学院、教学楼、学生公寓内部的公用房、学院内的教室等。为满足广大同学的学习活动需求,促进同学之间的交流,同时更加充分地利用公共教室范围内的场地,我们小组决定设计并实现华中科技大学的场地预约系统,该系统的需求如下:
用户可以登录系统,进行教室的预约。系统需要支持多用户使用,用户之间同一教室的预约时间段不能冲突。如果不需要教室了,用户可以选择取消自己的预约。用户能看到自己的历史预约信息。
根据以上的需求,拟实现的系统功能如下:
登录注册:新用户可以通过注册页面进行注册,随后使用注册的账号密码进行系统登录并使用。密码采用MD5密文保存到数据库中,确保用户的隐私安全。场地展示:系统从数据库读取当前的场地信息,如场地类型、场地的名称、是否空闲等信息。并将其展示到页面前台,供用户查看选择。预约:用户根据自己需要的场地类型,选择合适的场地,选中后系统显示该场地已被预约的时段,避免产生冲突。用户选择好时间段以后即可进行预约,系统检测预约是否冲突,如果不冲突则预约成功。取消预约:展示用户已经预约成功的场地和时段,用户不需要了可以取消预约。历史展示:显示用户的历史预约记录。
该系统的应用群体主要为大学生和大学教师。场景面向大学校园。旨在打造一个方便的场地预约管理系统。
2、设计思路
系统的设计分为前端、后端和数据库三大块。初步确定的开发平台为微软的.net平台+SQL Sever数据库(当然也是课程设计要求的)。前端对相关的页面进行设计布局,还可以使用现成的CSS框架进行一定的美化。后端可以使用老师封装好的SqlHelper.cs进行数据库的一些请求。前后端交互采用的主要是AJAX技术,实现轻量级的交互。关于前后端主要的思路如下:
前端:分页面进行开发,可以使得结构更加清晰。页面可划分为登录注册页面和主功能页面。后端:交互技术使用AJAX进行交互,后端可以使用.ashx文件进行API的编写,采用参数action控制请求的类型,例如action=”login”时表示请求的是登录功能,从而进行判断。数据库:确定系统的功能,提取相应的数据结构,建立数据库表。系统功能结构设计图如下:

3、关键问题与实现代码
在该系统中,关键性的问题主要有以下几个:
(1)AJAX接口的设计问题,项目属于轻量级项目,不需要多个后台接口文件(.ashx),避免造成管理上的不便。采用一个.ashx实现多个请求,需要在请求时加上该请求所需要的功能,即action参数。因此采用了以下的框架:
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; string action = context.Request["action"]; if (!string.IsNullOrEmpty(action)) { switch (action) { case "bookRoom":
在开头便判断Request的action参数,确定该请求所需要的功能,然后调用相应的代码进行Response。
(2)利用请求返回的json数据创建相应的HTML代码,显示到页面上。以场地信息的展示为例:
后台代码:
case "flushRoom": DataTable dtRoom = SqlHelper.getDataTable("select * from RoomInfo"); string sJson = JsonConvert.SerializeObject(dtRoom); context.Response.Write(sJson); break;
使用sql语句获取所有记录,转为json字符串以后返回到前台。前台AJAX请求代码:
function flushRoom() { $.ajax({ type: 'get', url: 'RoomBookHandler.ashx', async: true, data: { action: 'flushRoom', }, success: function (result) { document.getElementById("roomInfo").innerHTML = creatRoomTable(result); var footerStr = '<footer id="bookTimeSpan" ></footer >'; document.getElementById("bookTimeSpan").innerHTML = footerStr; }, error: function () { alert('获取数据失败!'); } }); }
将AJAX返回的结果,使用creatRoomTable函数生成HTML表格,并设置到页面的元素上面。creatRoomTable的代码如下:
function creatRoomTable(dataStr) { var dataList = JSON.parse(dataStr); var trStr = '<table class="primary" id="roomInfo" ><tr>' + '<th> 教室号</th> <th>教室类型</th><th>容纳人数</th>' + '<th> 教室状态</th> <th>教室说明</th><th>是否预约</th></tr >'; //循环遍历出json对象中的每一个数据并显示在对应的td中 for (i = 0; i < dataList.length; i++) { trStr += '<tr>'; trStr += '<td>' + dataList[i].RoomNumber + '</td>'; trStr += '<td>' + dataList[i].RoomType + '</td>'; trStr += '<td>' + dataList[i].RoomPeople + '</td>'; trStr += '<td>' + dataList[i].RoomStatus + '</td>'; trStr += '<td>' + dataList[i].Remarks + '</td>'; trStr += '<td>'; if (dataList[i].RoomStatus.toString().trim() === "空闲") { trStr += '<label><input type="radio" onClick="getRoomTimeSpan()" name="selectRoom" value="' + dataList[i].RoomNumber.toString() + '" /><span class="checkable">预定</span></label>'; } else { trStr += "不可用"; } trStr += '</td>'; trStr += '</tr>'; } trStr += '</table>' return trStr; }
首先需要将字符串转成json对象,随后构建表格的HTML代码,遍历json对象逐个生成表格元素。
(3)检测预约时间段是否重复。数据库中存储的时间段是以字符串形式存储的,其实判断区间有无重复可以直接对字符串进行比较。思路是先检索该场地已预约的时间段。随后一一进行对比,如果全部通过,则不存在冲突。检测的思路如下图所示:

只需要判断新的预约是否在已预约时间段的左侧或者右侧即可。具体的代码如下:
for (int i = 0; i < dtBookInfo.Rows.Count; i++){ //大于已预约右边,小于已预约左边 notOverlap &= ( (string.Compare(bookSt, dtBookInfo.Rows[i][1].ToString().Trim(), true) > 0) || (string.Compare(bookEt, dtBookInfo.Rows[i][0].ToString().Trim(), true) < 0) );}if (!notOverlap){ context.Response.Write("该时间段已经有别人预约啦,请重新选择!");}
4、数据库结构
数据库的设计中,使用了三个数据库表用以系统数据的存储。分别为:
RoomInfo:记录场地的信息,诸如场地类型,容纳人数,是否可用等。BookInfo:记录预定的信息,例如预定的用户,预定的场地,预定的时间段等。WebUser:记录系统的用户信息,如用户名,密码的MD5密文,手机号等。
RoomInfo表的结构如下:
列名数据类型说明实例RoomNumbernchar(10)场地号东九A101RoomTypenchar(10)场地类型阶梯教室RoomPeoplenchar(10)场地能容纳的人数100RoomStatusnchar(10)场地状态空闲Remarksnchar(10)备注正在装修
BookInfo表的结构如下:
列名数据类型说明实例IDint预定号1CustomerNamevarchar(255)用户名张三MyRemarknvarchar(50)备注预定教室开班会BookDatenchar(10)预定日期2021-06-01BookStnchar(50)预定开始时间09:30BookEtnchar(50)预定结束时间11:20BookDurationfloat预定时长2.5RoomNumbernchar(10)预定的场地号东九A101
WebUser表的结构如下:
列名数据类型说明实例usernamevarchar(255)用户名张三passwordvarchar(255)密码MD5202……telephonevarchar(50)电话17798253366
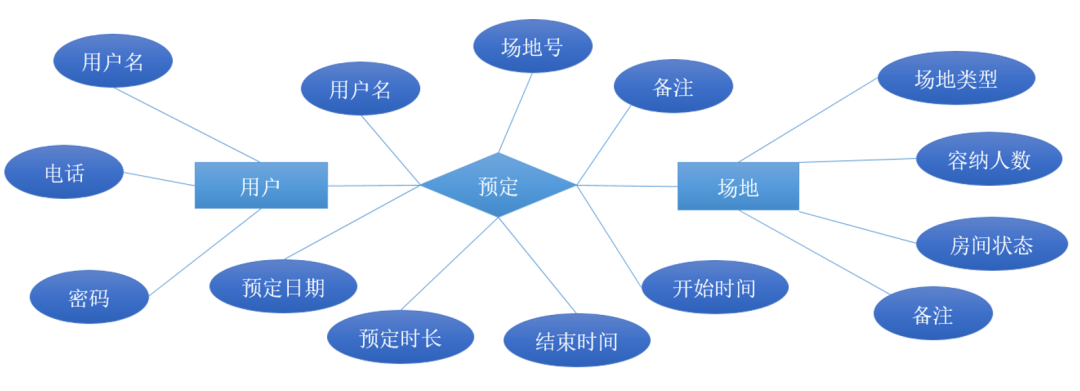
数据库的ER图如下:

5、程序主要代码及其说明
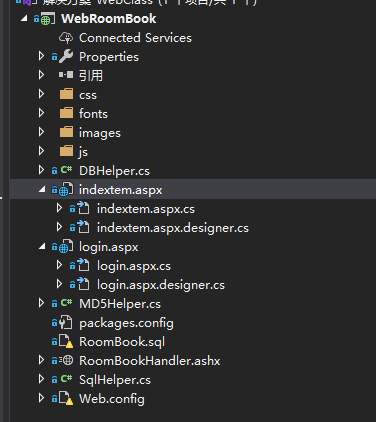
项目结构如下,css、js等文件都放入了相应的文件夹。前端分为登录注册页面(login.aspx)和预定页面(indextem.aspx)。用到了一些帮助类(SqlHelper.cs等):

5.1 前端
前端开发时,JavaScript部分用到了json3和jQuery的库,需要在aspx文件开头中引入:
<script src="https://cdn.bootcss.com/json3/3.3.2/json3.js"></script><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
前端的界面使用了一个小型而时尚CSS库Picnic CSS(https://picnicss.com/) 进行美化,并且自定义了一些css的样式,需要在头部引入相关文件:
<link rel="stylesheet" href="css/templatemo-style.css" /><link rel="stylesheet" href="css/picnic.css" />
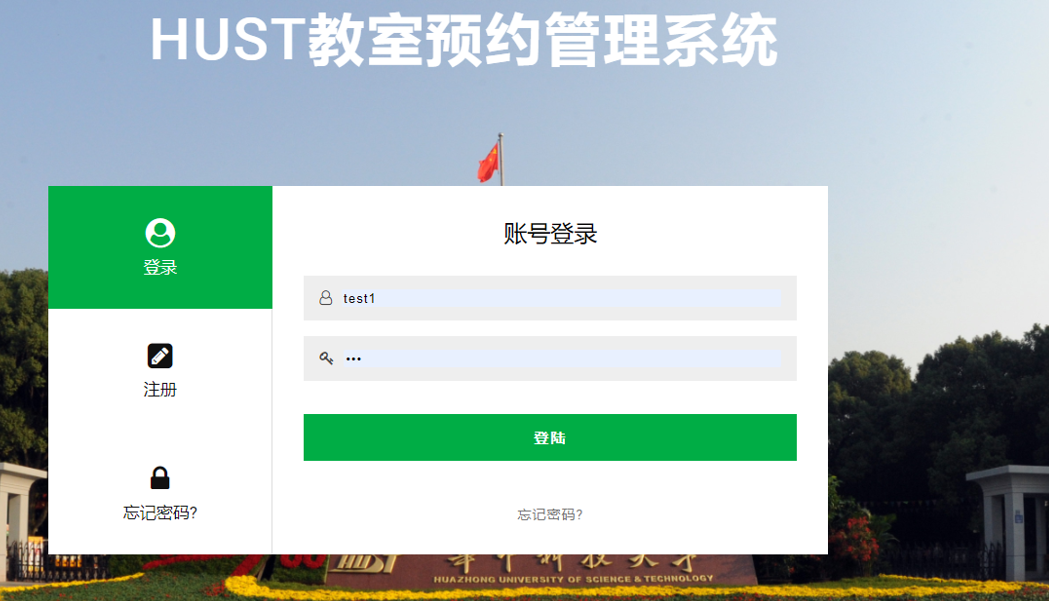
登录页面

登录页面需要在成功以后做跳转,因此采用的是form提交的信息:
<div id="section1" class="section-w3ls"> <input type="radio" name="sections" id="option1" checked> <label for="option1" class="icon-left-w3pvt"><span class="fa fa-user-circle" aria-hidden="true"></span>登录</label> <article> <form runat="server"> <h3 class="legend">账号登录</h3> <div class="input"> <span class="fa fa-user-o" aria-hidden="true"></span> <input type="text" placeholder="用户名" name="inputEmail" required /> </div> <div class="input"> <span class="fa fa-key" aria-hidden="true"></span> <input type="password" placeholder="密码" name="inputPassword" required /> </div> <asp:Button ID="Button1" class="btn submit" runat="server" Text="登陆" OnClick="Button1_Click" /> <a href="#" class="bottom-text-w3ls">忘记密码?</a> </form> </article></div>
注册用户进行用户名的检测:


预约页面
预约页面需要显示的信息较多,如下图所示:

-
鸿蒙系统不只是手机操作系统!
2021-06-09 -
固相反硝化系统中微生物结构及代谢途径的宏基因组分析:基于污水处理厂废水深度脱氮的中试研究
2021-06-09 -
IBM量子计算系统开放第三方:可免费访问28项量子服务
2021-06-08 -
HarmonyOS 2是国产操作系统的拐点吗?
2021-06-08 -
国家电网通报384企不良行为,43名企上榜!
2021-06-08 -
探路新型电力系统 | 新能源发电向第一电源转身
2021-06-08 -
探路新型电力系统 || 新能源发电向第一电源转身
2021-06-08 -
姚强出席双碳目标下电力系统转型的市场与政策高端论坛并作主题发言
2021-06-08 -
进展|全国碳排放权交易系统顺利通过技术验收
2021-06-08 -
中电联电力发展研究院顾问 常浩:构建新型电力系统的思考
2021-06-08 -
为何小米OV们还不用鸿蒙系统?
2021-06-07 -
新形势下电力需求侧管理变革的方向与路径
2021-06-07 -
框架可以支持更可靠的配电系统
2021-06-07 -
华电温枢刚:下更大气力推动新能源发展 积极构建以新能源为主体的新型电力系统
2021-06-07









